ภาพสีน้ำ
 ขั้นตอนการทำภาพให้เป็นเหมือนสีน้ำ
ขั้นตอนการทำภาพให้เป็นเหมือนสีน้ำ
1.เลือกรูปมาเป็นอันดับแรก
2.จากนั้นไปที่ Filter+Artistic+Watercolor
3.ปรับระดับตามความต้องการให้ออกมาดูดี
ภาพรุ้งกินน้ำ  ขั้นตอนการใส่รุ้งกินนำในภาพที่ต้องการ
ขั้นตอนการใส่รุ้งกินนำในภาพที่ต้องการ
1.เลือกภาพ
2.สร้าง Layer ขึ้นมา
3.จากนั้นไปที่เครื่องมือ Gradient Tool
4.แล้วไปเลือกสีลูกเล่นที่ Special Effects เลือกสีคล้ายรุ้ง
5.แล้วนำมาลากใส่ Layer ที่สร้างไว้
6.จัดวางตามต้องการปรับOpacity ให้จาง
ภาพสายฟ้า

ขั้นตอนการทำสายฟ้า
1.เลือกรูปที่ต้องการ
2.สร้างหน้ากระดาษให้เป็น International Paper
3.ทำ Background ให้เป็น Layer0
4.เปลี่ยนจาก Nomal เป็น Screen
5.แล้วไปที่เครื่องมือ Gradient Tool เปลี่ยนสีให้เป็น ขาว-ดำ
6.ลากลงใน Papre ให้เป็นขาว-ดำ
7.จากนั้นไปที่ Filter-Render-Difference clouds
8.กด Ctrl+L ปรับ Input Levels ให้เป็น 208-0.40
9.กด Ctrl+I ให้เป็นรูปสายฟ้า ลากไปใส่รูปที่เลือกไว้
10.จากนั้นกด Ctrl+U เพื่อปรับสี คลิกที่ Colorize ปรับตกแต่งสีตามต้องการ
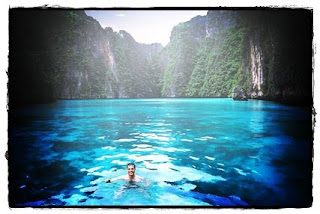
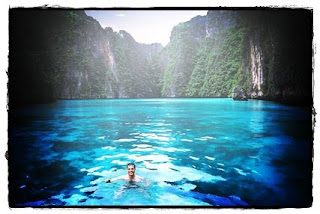
ภาพเบลอ

ขั้นตอนการทำภาพข้างหลังให้เบลอ
1.เลือกรูปที่ต้องการจะทำการเบลอ
2.กด ctrl+J เพื่อเพิ่ม Layer
3.จากนั้นไปที่ Fiter>Blur>Gaussian Blur
4.ปรับระดับความเบลอของรูปที่ต้องการ
5.จะกดที่ Add Vector Mask เพื่อเพิ่ม Layer ซ้อนขึ้นมา
6.แล้วไปที่เครื่องมือ Brush Tool เพื่อจะทำให้ภาพที่เราไม่ต้องการเบลอชัดขึ้น
7.โดยปรับเปลี่ยนสีให้เป็น สีดำ-ขาว
8.จากนั้นก็ทำการ Brush ตรงที่เราไม่ต้องการเบลอ
9.ก็จะได้ภาพเบลอด้านหลังภาพ Save ภาพเป็น JPGE
ภาพโลโม่

ขั้นตอนการทำภาพโลโม้
1.เลือกภาพที่ต้องการ
2.สร้าง Background ขึ้นมาอีกหนึ่ง โดยคลิกขวาที่ Background คลิกที่ Dvplicate
3.เปลี่ยนจาก Nomal เป็น Soft Light
4.สร้าง layer ขึ้นมาเปลี่ยน feather เป็น 30px ไปที่เครื่องมือ Rectargvlar Marquee Tool
5.ลากใส่รูปให้เป็นคล้ายกรอบรูป
6.คลิกขวา Select Inverse ใช้เครื่องมือ Paint Bucket Tool เพื่อเติมสีเลือกเป็นสีดำ-ขาว
7.จากนั้นกด ctrl-j เพื่อ copy layer เปลี่ยน Nomal ให้เป็น Overley ทั้งสอง
8.สร้าง layer ขึ้นมาอีกไปที่เครื่องมือ Gradient tool เป็นสีให้เป็นสีขาวหมด
9.แล้วลากเพื่อทำเป็นคล้ายๆแสงสว่าง แล้วเลื่อน layer นั้นมาใส่ระหว่างกลางของสอง layer ก่อนหน้า
ภาพตัดต่อรูปหน้า
 ขั้นตอนการตัดต่อใบหน้า
ขั้นตอนการตัดต่อใบหน้า
1.เลือกรูปที่จะตัดต่อ รูปภาพของตนเองที่คล้ายกันกับรูปที่จะนำไปใส่
2.ตัดต่อใบหน้าของตนเองด้วยเครื่องมือ Magnetic Lasso Tool แล้วนำไปใส่ Layer ที่สร้างไว้
3.แต่งภาพให้เนียนใช้เครื่องมือ Eraser Tool ลบส่วนเกินที่ไม่ต้องการออกจัดแต่งใบหน้าให้เข้ากัน
4. จากนั้นใช้เครื่องมือ Blur Tool ที่คล้ายหยอดน้ำช่วยทำให้รูปดูดีขึ้นทำให้ภาพเนียน
5.ปรับความสว่างโดยไปที่ Adjustments – Brightness/Contrast ให้ดูสว่างขึ้น
6.แล้วปรับสีให้คมชัด ไปที่ Adjustments – Color Balance ปรับให้กลมกลืนกับสีผิว
7.ถ้าต้องการดูดสีของสีผิวไปใส่ใบหน้า หรือสีของใบหน้าให้เหมือนกับสีผิวโดยการใช้เครื่องมือ Color Replacement Tool แล้วกด Alt แช่ไว้แล้วดูดสี
8.จากนั้นก็นำไปใส่ใบหน้าหรือสีผิว
9.ถ้าต้องการทำให้ใบหน้าดูสว่างขึ้น ใช้เครื่องมือ Dodge Tool
10.ต้องการให้ภาพดูคมเข้มขึ้น ใช้เครื่องมือ Burn Tool
11.ปรับตกแต่งให้ดูดีแล้ว Save
ภาพซ้อน

ขั้นตอนการทำภาพซ้อน
1.เลือกรูปที่ต้องการจะทำการซ้อน
2.ลากรูปที่ 2 มาซ้อนที่ Backgroud เดียวกัน
3.จากนั้นไปที่ Layer+Layer Mask+Reveal All
4.แล้วไปที่เครื่องมือ Gradient Tool เลือกสีขาวดำ
5.แล้วลากเพื่อจะให้ภาพได้ซ้อนกันตามต้องการ
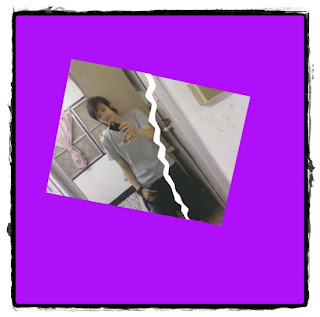
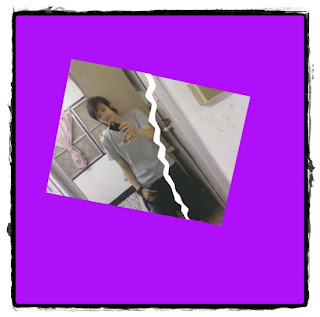
ภาพฉีกขาด

วิธีการทำภาพให้ฉีกขาด
1.เลือกภาพที่ต้องการจะฉีก
2.ใช้เครื่องมือ Lasso Tool ตัดฉีกแบ่งครึ่ง
3.สร้าง Untitled ขึ้นมาใหม่แล้วลากภาพที่ตัดไปใส่
4.จากนั้นภาพอีกครึ่งก็ลากตามไปใส่
5.จัดตกแต่งให้เหมือนภาพที่ฉีกขาดแล้ว
6.ก็จะได้ภาพที่ฉีกขาด
ภาพก้อนเมฆ
 ขั้นตอนการสร้างภาพก้อนเมฆ
ขั้นตอนการสร้างภาพก้อนเมฆ
1.เข้า File/New ตั้งกระดาษเปล่า2.เปลี่ยนสี Color Box สีฟ้า
3.เข้าแถบเครื่องมือการเทสีเลือกGradient Tool Gคลิกแถบเครื่องมือตัวอย่างสีเลือกReset Gradients OK
4.ลากจุดหนึ่งไปยังอีกจุดหนึ่งตามที่เราต้องการ
5.เปลี่ยน Background ให้เป็น Layer 0
6.สร้าง Layer 1 ขึ้นมา
7.เปลี่ยนสี Color Box เปลี่ยนสีดำ,ขาว
8.เข้า Filter/Render เลือก Clouds
9.เข้า Filter/Render เลือก Difference Clouds
10.กด Ctrl+F
11.กด Ctrl+ L เปลี่ยน ช่องแรก 30,1.00,100 กด OK
12.คลิกขวา Layer 1 เลือก Duplicate Layer กด OK
13.เข้า Filter/Stylize เลือก Extrude ตั้งค่าช่องแรก 2,30 คลิก Level-based กด OK
14.เปลี่ยน Normal เป็น Screen ทั้ง 2 Layer
15.เข้า Filter/Blur เลือก Gaussian Blur ตั้งเป็น 1.9 กด OK
16.เข้าแถบเครื่องมือด้านซ้ายตัวที่ 8 พู่กัน คลิกขวาเลือก Eraser Tool E คลิกแถบเครื่องมือด้านบนช่อง 2 เปลี่ยนเป็น 9 pixel และเปลี่ยน Flow 10% แล้วคลิกตรงขอบก้อนเมฆ
17.เข้า Filter/Blur เลือก Gaussian Blur ตั้งเป็น 7 กด OK
18.แล้วเราก็ลากรูปมาใส่ เปลี่ยน Normal เป็น Screen
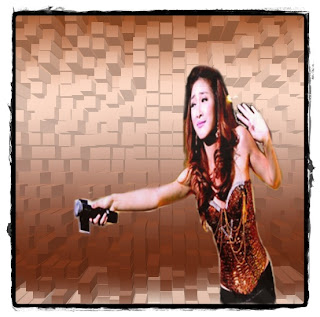
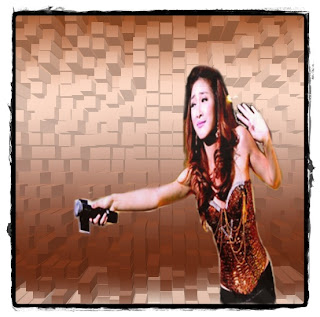
ภาพ 3 มิติ

ขั้นตอนการทำภาพ 3 มิติ
1.เลือกรูปที่ต้องการ
2.ตัดภาพของเราที่ต้องการจะนำไปใส่ภาพ
3 มิติ3.จากนั้นสร้างหน้ากระดาษขนาดตามที่ต้องการ
4.แล้วไปเลือกสีที่ต้องการจากนั้นไปที่Filter+Render+Clouds
5.จากนั้นก็ไปที่Filter+Stylize+Extrudeเพื่อปรับภาพ 3มิติ
6.แล้วนำภาพที่ตัดไว้ลากมาใส่
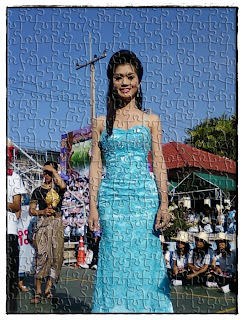
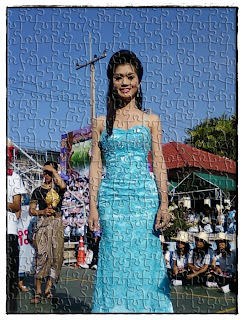
ภาพจิ๊กซอ

ขั้นตอนการทำภาพจิ๊กซอ
1.เลือกภาพที่จะนำมาทำเป็นจิ๊กซอให้เป็นฺ Back ground
2.กด ctrl+J เพื่อเพิ่ม Layer
3.ไปที่ Styles เลือกลูกเล่นที่ Puzzle (Image) เพื่อให้ภาพเป็นจิ๊กซอ
4.จากนั้นไปปรับภาพให้เป็น 50% ไปที่ Opacity
5.แล้วไปดับเบิ้ลคลิกที่ Back ground ที่เราแต่ง
6.มันจะขึ้นเป็น Layer Style
7.ให้ไปคลิกที่ Texture ไปปรับที่ Scale และ Depth ตามความเหมาะสมของรูป
8.ก็จะได้ภาพเป็นจิ๊กซอ Save ภาพเป็น JPGE
ภาพไฮไลท์
ขั้นตอนการทำไฮไลท์สีผม
1.เลือกภาพที่ต้องการจะไฮไลท์สีผม
2.สร้าง Layer ขึ้นมาอีกหนึ่ง
3.จากนั้นใช้เครื่องมือ Polygonal Lasso Tool เพื่อทำการไฮไลท์
4.จัดลากให้เป็นทรงแล้วเติมสีด้วยเครื่องมือ Paint Bucket Tool
5.ไปที่ Filter > Blur > Gaussian Blur แล้วปรับค่า Radus ตามความเหมาะสมสวยงาม
6.เสร็จสมบูรณ์ไฮไลท์สีผม
 1. จัดการเสียบสาย Power เข้ากับตัว Wireless Access Point
1. จัดการเสียบสาย Power เข้ากับตัว Wireless Access Point